How to Add Custom Shortcuts to Your Chromebook App Launcher
Shortcuts for apps and plugins on your Chromebook are automatically installed in the app launcher (also called the Shelf) when they are first downloaded, giving users a very convenient way to access their favorite downloads. Unfortunately, your favorite websites don't show up there automatically.
Fortunately, you can add your favorites to this window, as long as you know how.
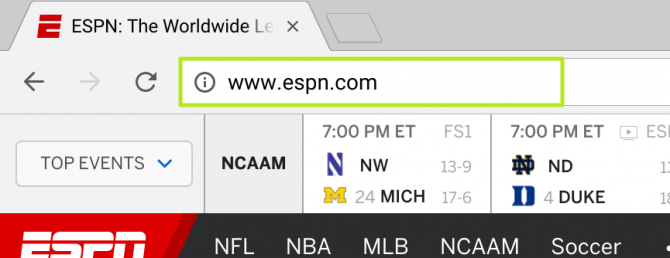
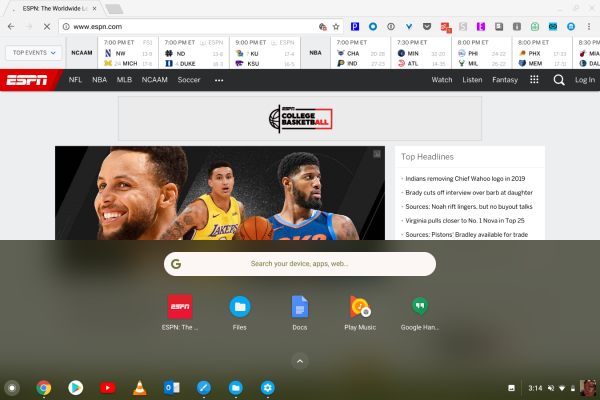
1. Open the webpage in Chrome, such as ESPN.com, the example I'm using here.
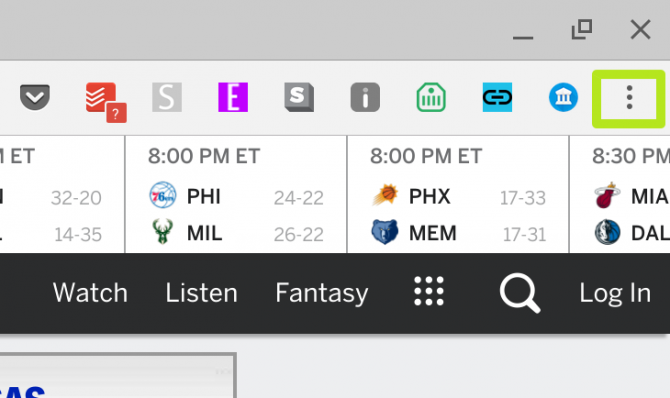
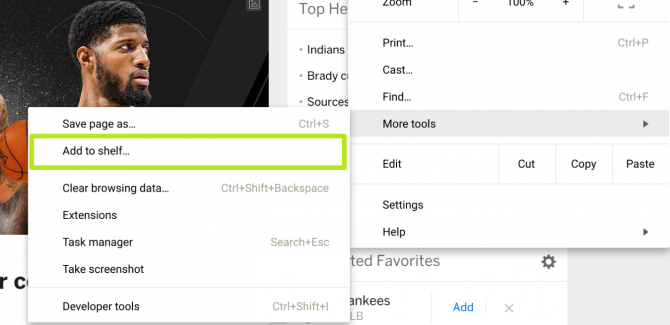
2. Click the Menu icon.
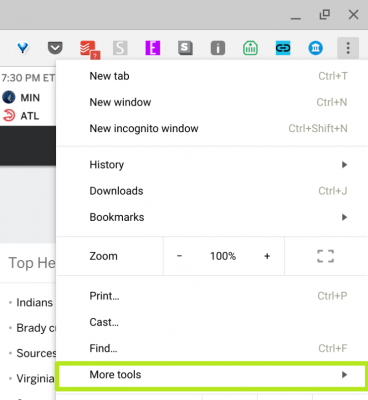
3. Select More Tools.
4. Click Add to shelf.
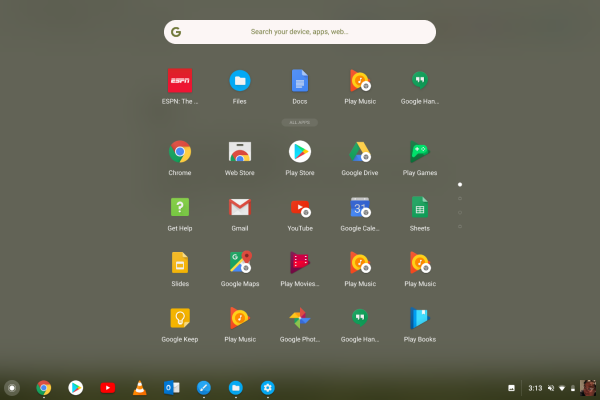
You've added a shortcut to the shelf (also known as the app launcher!)
Sign up to receive The Snapshot, a free special dispatch from Laptop Mag, in your inbox.
Also use Windows 10? Check out our walkthrough for how to create website shortcuts on your desktop with Chrome.
Chromebook Tips
- How to Get Android Apps, Google Play Store on a Chromebook
- Save Images On a Chromebook
- How to Redeem Your 100GB of Free Space
- Use Skype on a Chromebook
- Change Wallpaper on a Chromebook
- Set Up Google Print on Your Chromebook
- Keep Google From Spying on Your Kid's Chromebook
- Install Linux on a Chromebook
- Turn on Caps Lock
- Take a Screenshot
- Reset Your Chromebook
- Use Dropbox on Your Chromebook and Add it to File Manager
- Edit Word Docs on a Chromebook
- Set Up Offline Gmail
- How to Force Quit on a Chromebook
- Set Up Chrome Remote Desktop on Your Chromebook
- Turn Your Chromebook Desktop into an Art Gallery
- Keep Your Chromebook From Sleeping
- How to Snap Windows in Chrome OS
- Change the Screen Resolution of a Chromebook
- How to Launch a Google Hangout on Your Chromebook
- How to Stream Google Play Music on Your Chromebook
- How to Right-Click on a Chromebook
- How to Unlock Chromebooks Using a PIN Number
- How to Add Custom Shortcuts to Your Chromebook App Launcher
Henry was a contributing writer at Laptop Mag. He penned hundreds of articles, including helpful how-tos for Windows, Mac, and Gmail. Henry has also written about some of the best Chromebooks, and he has reviewed many Apple devices, including various MacBook Air laptops. He is now a managing editor at our sister site Tom's Guide, covering streaming media, laptops, and all things Apple.