Next-Gen Browser Battle: IE 9 vs Chrome 10 vs Firefox 4
With Microsoft officially releasing Internet Explorer 9 tonight, Firefox 4 in release candidate stage, and Google Chrome recently updated to version 10, there's never been a better time to surf the web. The latest versions of the big three desktop browsers provide speedy page rendering, support for the latest web standards, hardware acceleration, and unique features such as pinnable sites or cloud printing.
With so many features, the choice of which browser to use can be overwhelming. Fortunately, we've installed all three contenders through a no-hold-barred face-off to see which one deserves to be your default browser.
User Interface
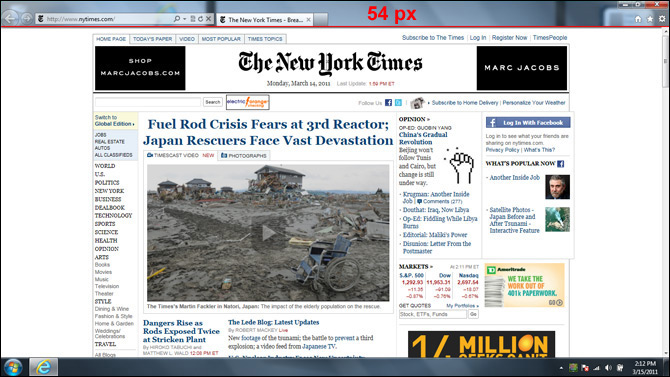
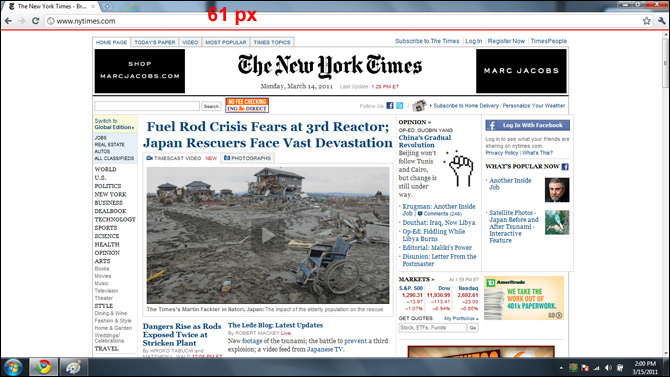
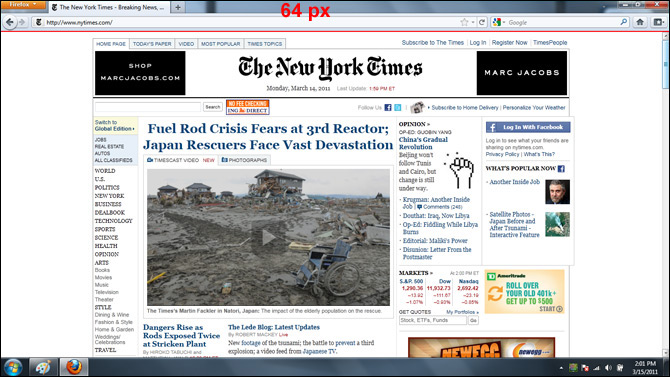
With the relatively low 1366 x 768 now the most common screen resolution on notebooks, every vertical pixel really counts. So the more screen real estate your browser toolbars take up, the less space for your web pages. fWhile Google recognized this need from the start, with Firefox 4 and IE 9, Microsoft and Mozilla have trimmed down their browser UIs as well. In fact, with its default settings, Internet Explorer 9 is now the most space-efficient browser on the market.
As you can see in the side-by-side image below, IE 9 uses just 54 pixels of vertical real estate, Chrome 10 uses 61, and Firefox 4 uses 64. While a delta of 7 to 10 pixels may not seem like much, it actually results in another line of text being visible above the fold and every line counts.
Of course, if you want to see more menus in any of these browsers, you can. In Firefox and IE 9, you can active traditional menu bars with File, View, Tools, and Bookmarks menus. In IE 9, you can also opt to put the list of tabs on their own line instead of in their default position next to the address bar. In Chrome, there's no menu bar, but you can show a bar of bookmarks.
One drawback to having a thinner UI is less room for theming and user customization. IE 9 doesn't have a theme gallery, though sites you pin to your taskbar can modify the colors of the buttons and insert their logos.
Sign up to receive The Snapshot, a free special dispatch from Laptop Mag, in your inbox.
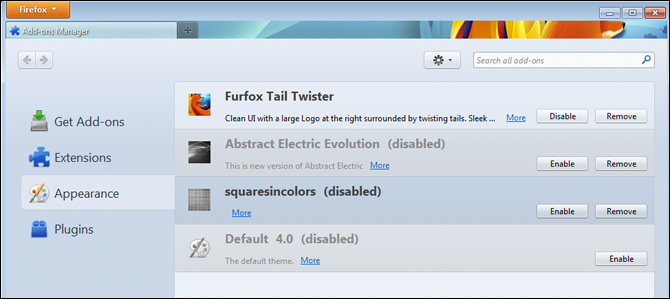
Chrome 10 allows for plenty of custom themes as shown in the screen shot below, but it doesn't provide a good theme manager, only allowing you to switch off the current theme and return to the default look.
Firefox 4 has thousands of personas you can choose from and, in fact, has an entire site devoted to them at getpersonas.com. Better still, it Firefox gives you a persona management panel so you can switch between any number of personas you've installed.
Winner: Firefox 4. Although IE 9 lets you see just a little more of your web pages, Firefox has the best looking, most-customizable interface.
Application Open Time
There are few things more annoying than waiting for programs to load, particularly when that program is your web browser. Whether you need to check your work e-mail or post an update on Twitter, every second counts. So, with that in mind, we timed the application open times for all three browsers on our ASUS U36Jc and its 5,400 rpm hard drive.
Tests were conducted for both cold opens (first time opened after boot up) and warm opens (application in memory). The average results were as follows:
| Browser | Cold Open (sec) | Warm Open (sec) |
| Chrome 10 | 1.5 | 0.2 |
| IE 9 | 2.9 | 0.4 |
| Firefox 4 | 3.2 | 0.8 |
As you can see, Chrome 10 blew away the competition, opening about twice as fast as IE 9 and even faster when compared to Firefox.
Winner: Chrome 10. IE 9 comes in second.
Tab Management
These days, most people have multiple tabs open with some of us using over a dozens at one time. With that many different tabs, it can be difficult to keep track of what pages you have open, a problem which leads us to sometimes have multiple copies of the same page or web app running in different tabs.
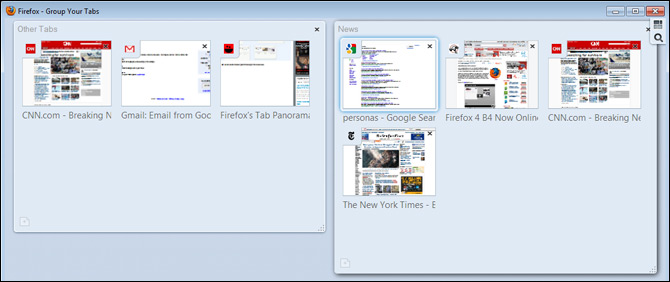
Firefox 4 takes a unique approach to solving this problem by providing its Tab Panorama feature. By simply clicking on the Tab Panorama button, you can see a list of thumbnails that show previews of all open tabs. Not only can you switch between tabs from here, but you can also do a text search across all your open tabs.
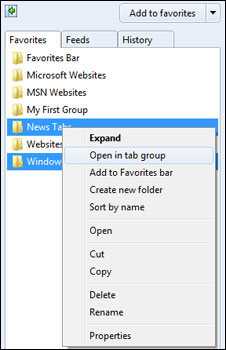
You can even drag and drop tabs into groups based on content. For example, we put all of our news pages into one tab for easy reading. Unfortunately, even if you have multiple windows open, your panorama view will only show tabs and groups in the current window. You also cannot save groups for future use; once you close the browser window, all the work you did to create these groups is gone.
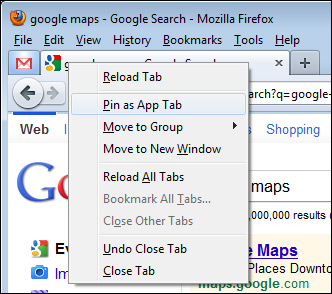
In Firefox 4 you can also pin the tabs for web apps you use frequently (ex: Gmail) to the left side. You do this by right clicking on the tab and selecting Pin as App Tab. Once you've pinned an app tab, it will stay on the left side of your tab bar and will even stay there on subsequent uses of the browser. By having your e-mail or Facebook page pinned as apps, you can get to them easily and avoid having to open multiple windows for the same app.
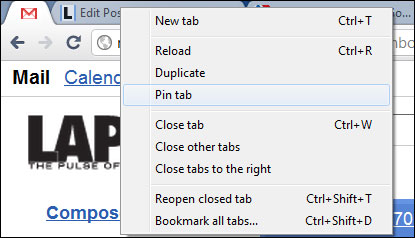
Though they are not called app tabs, Chrome also has a feature that allows you to pin frequently used tabs to the left side of the row by right clicking and selecting "pin tab."
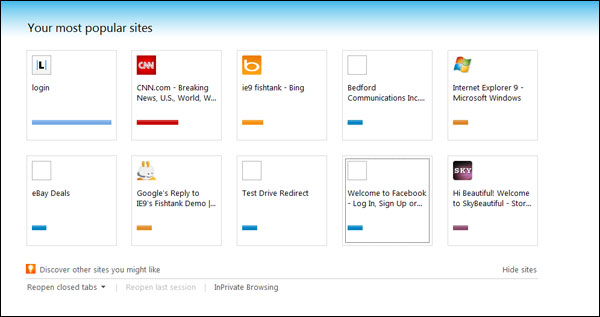
IE 9 has a unique display that shows your list of most frequently opened pages every time you open a blank window. You can also bookmark tabs as a group so you can open the entire series of pages at once.
Though IE 9 and Chrome do not have anything as innovative Tab Panorama view, both of them do a much better job of letting you tear off or reorder tabs than Firefox 4 does. In both IE 9 and Chrome, you can easily pull tabs off of a window and turn them into their own independent windows. You can also drag a tab from one window and dock it onto another or you can drag tabs left or right within a window to change their order.
While you're dragging a tab around in Chrome and IE9, its content remains visible and other tabs on the same window bar will move right or left as a visual confirmation that you are reordering them. In IE 9, even a YouTube page with Flash video playing was visible as we dragged its tab across the screen.
In Firefox 4, tab tearing works poorly. You can move tabs around within a browser window but the other tabs don't move aside for you, so it's hard to know whether you've dropped the moved tab into the right position. We also found that torn off tabs wouldn't always drop where we dragged them, but instead would create new windows on top of their parents. Multimonitor support was weak, as tabs we dragged off onto a second screen snapped back to the first desktop.
Winner: Firefox 4 by a narrow margin. Lackluster tab tearing is a drawback, but no other browser offers something like Tab Panorama. IE 9 comes in second because of its attractive list of popular tabs, tab groups, and ability to keep playing video in a dragged tab.
Privacy
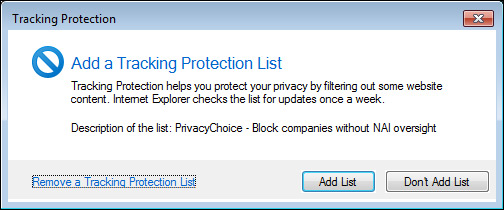
All three browsers have a wide array of security and privacy settings you can tweak. Firefox has a "do not track" feature that allows you to tell websites you do not wish them to record your usage patterns, though this relies on the site to obey your wish for privacy. IE 9 takes this a step further by allowing you to download tracking protection lists that only allow tracking by sites that are considered safe.
You can initiate anonymous browsing windows through IE 9's InPrivate browsing feature, Chrome 10's incognito feature, or Firefox's private browsing. These private windows prevent you from storing cookies or a browser history.
Winner: IE 9. While all three browsers offer a lot of privacy controls--and even more are available via add-ons--IE 9's Tracking Protection Lists make it easy for users to find a list of trusted sites. Firefox comes in second because of its implementation of the do not track checkbox.
Stand-Out Features
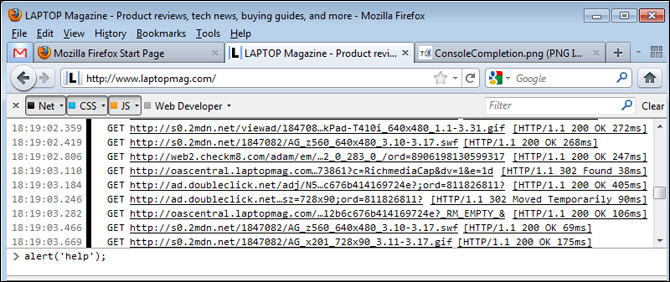
All three browsers have compelling exclusive features. In Firefox, we've already mentioned the unique Tab Panorama feature and ability to pin app tabs, but we'd be remiss not to mention the Web console feature that allows developers to not only see how code on a page loads but make changes or test scripts in real-time.
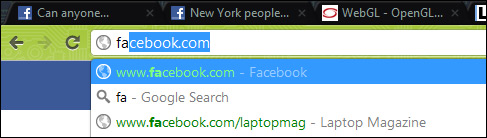
Chrome 10 has Google Cloud Print, which allows you to print documents over the Web to any computer that has Chrome installed and a Google account set up. It also has Chrome Instant, which automatically starts loading the most-frequently opened pages while you are typing their URLs. For example, when we hit "F" in our browser, Chrome 10 autocompleted with FaceBook and began loading that page before we even had to hit enter. While other browsers have autocomplete, they don't start loading a web address until you've hit enter. If loading pages before you're even done typing in their addresses seems a bit abrupt to you, remember that Chrome Instant is disabled by default.
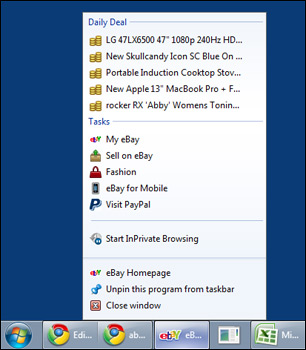
IE 9 has the best special feature of all, pinnable sites and Jump Lists. If you like a site and you want to make it readily available, you can pin it to the Windows Taskbar or Start Menu. When a pinned site is open, it can change the color of your back and forward buttons and place its logo to the left of the back button. More importantly, it can add custom items to the Jump List, which appears when you right click on its pinned icon. eBay, for example, lists daily deals in its custom Jump List.
Winner: IE 9. The custom Jump List provide something you just won't find elsewhere, a way for webmasters to provide improved navigation or content to repeat visitors. Chrome comes in second because of its nifty Cloud Print feature.
Performance
There are so many ways to measure browser performance that trying to determine which browser is fastest can leave one spinning in circles. All three of these browsers are hardware accelerated and have strong next-gen JavasScript engines. So how did they do when tested on our ASUS U36Jc with its Core i5 CPU, Nvidia 310M graphics, and 5,400 rpm hard drive?
On SunSpider, a common industry Javascript benchmark, the scores were close, with IE 9 edging out the others by about 33 milliseconds. On Mozilla's own Kraken JavaScript benchmark, Firefox unsurprisingly did better, with a score of 6634 where lower is better. On FutureMark's Peacekeeper JavaScript benchmark where a higher number is better, Chrome 10 led with 9718 to IE 9's 5840.
| Browser | Sunspider (ss = lower is better) | Kraken (lower is better) | Peacekeeper (higher is better) |
| IE 9 | 217.4 | 15799.5 | 5840 |
| Firefox | 250.3 | 6634 | 4223 |
| Chrome 10 | 262.6 | 7370.6 | 9718 |
Graphics performance was a mixed bag. It was also hard to measure due to conflicting standards. Both Chrome 10 and Firefox 4 support the WebGL standard for hardware-accelerated 3D graphics. Therefore we were able to test both browsers on Google's Aquarium 3D test, which shows 1,000 fish swimming in a bowl. Chrome 10 came out way ahead of Firefox with a score of 22 versus 15 fps. Since IE 9 does not support WebGL, we loaded up Microsof'ts own IE Fishbowl test and were not surprised to find that IE9 aced Microsoft's test by delivering 26 fps with 1,000 fish. Firefox and Chrome 10 were competitive with scores of 21 and 22 fps, respectively.
On Webvizbench, another graphics-heavy web test, IE 9 blew away the competition, scoring 28.3 fps to Firefox's 10.98 and Chrome 10's 7.64. However, the fact that this site shows a message asking you to download IE 9 when you first load the test tells us that it might favor Microsoft's browser.
| Browser | webGL Aquarium | Microsoft Aquarium | Webvizbench |
| IE 9 | N/A | 26 fps | 28.3 fps |
| Firefox 4 | 15 fps | 21 fps | 10.97 fps |
| Chrome 10 | 22 fps | 22 fps | 7.64 fps |
Winner: Tie. In the end, all of these benchmarks leave us with more confusion than clarity. Each of the three JavaScript tests we conducted had a different winner and, in graphics tests, we saw IE 9 dominate on tests which were recommend or were built specifically for it. On a webGL-based test, Chrome outpaced Firefox by a bit, but Firefox did better on Webvizbench. We'll have to wait for some killer HTML 5 application that works well on all three browsers to get a really good comparison.
Synchronization
These days, almost everyone uses more than one PC to connect to the Internet. That means multiple browsers with different settings, stored passwords, and bookmarks. Both Chrome 10 and Firefox 4 try to keep things organized with built-in synchronization services. In our tests, both services took no more than a couple of minutes to set up and immediately brought over our settings. That said, Firefox set up was a bit more complex as we also had to enable a setting on the first machine to make it sync with the second while Chrome just asked us to enter our Google account username and password.
However, we did notice some subtle differences between Firefox 4 and Chrome 10 sync. Chrome brought over our browsing history and also added our extensions, but did not import the browser theme we had installed to our second computer until after we had restarted the browser on the second machine . Firefox brought over our persona, but not our add-ons. After a few minutes, our history still hadn't arrived. Firefox also has a menu option you use to force the browsers to sync manually while Chrome syncs so frequently by itself that this isn't necessary or available.
IE 9 does not have built-in sync, though Microsoft invites you to use a Windows Live Sync plug-in that it says will only sync your Favorites.
Winner: Chrome 10. While we wish Chrome 10 would have synced our browser theme more quickly, it did everything else faster and more easily than Firefox.
Verdict
You really can't go wrong with any of these browsers, and which one you choose as your main portal to the web will really depend on what is most important to you. If you want the browser that gives you the most screen real estate and the ability to get gorgeous custom Jump Lists and great privacy protection, IE 9 is for you. If you value app open speed and great sync capability, Chrome 10 is your best choice. And, if you love to customize the look and feel of your browser, Firefox should be at the top of your list.
However, in this battle of champions, there can be only one winner. So we awarded points to all the browsers based on how they placed in each round. Here's how we scored: 3 points for the winner, 2 for the second place, and 1 for third. By the narrowest of margins, IE 9 wins this battle. Its strong combination of performance, stand-out features, screen real estate, and speedy app opens makes it the best overall choice right now. However, as more hardware accelerated web content become available, the real performance leader may become clear and we'll have to revisit this verdict.
| Round | Chrome 10 | Firefox 4 | IE 9 |
| User Interface | 1 | 3 | 2 |
| Application Open Time | 3 | 1 | 2 |
| Tab Management | 1 | 3 | 2 |
| Privacy | 1 | 2 | 3 |
| Stand-Out Features | 2 | 1 | 3 |
| Performance | 3 | 3 | 3 |
| Synchronization | 3 | 2 | 1 |
| Total Points | 14 | 15 | 16 |
Winner: IE 9