If sharing pictures and animated GIFs on your website or blog just isn't enough, it may be time to start embedding your own Vine videos. These six-second video clips, created from the new iOS app Vine, can support both video and audio content and bring a new level of personality to your website. Even though you'll need an iOS device to create these very social videos, anyone can view the clips, regardless of their device or platform.
1. Create a new Vine video and post it to your feed.
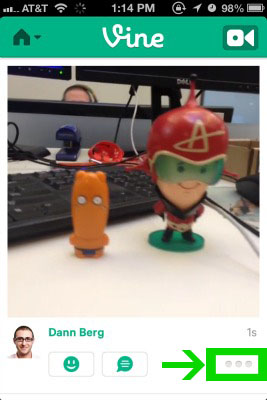
2. Tap the ellipses icon below the Vine video you want to embed.
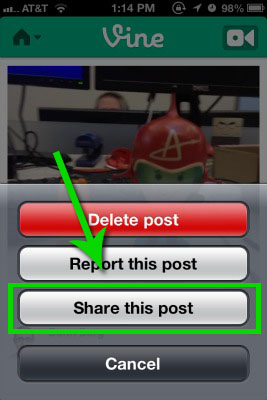
3. Click Share This Post from the popup menu.
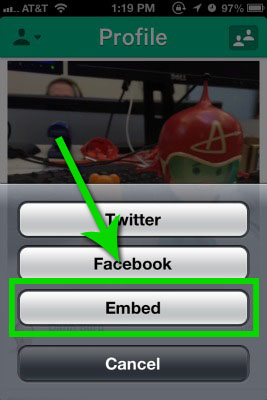
4. Click Embed. If there is no embed option, you'll need to share to Twitter first.
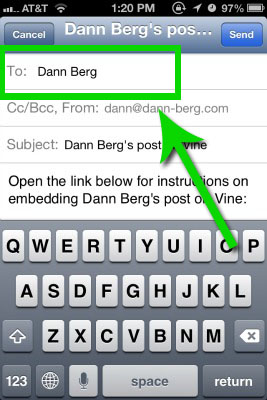
5. Type your email address in the To: field of the automatically generated email.
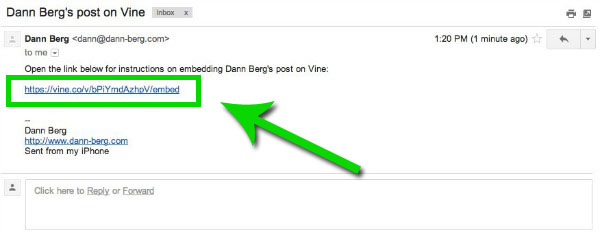
6. Open the email and click the enclosed link to get instructions to embed your Vine video.
Sign up to receive The Snapshot, a free special dispatch from Laptop Mag, in your inbox.
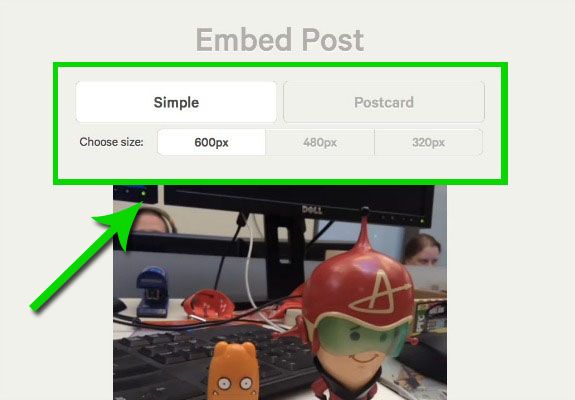
7. Choose the style and size settings for the video you're embedding.
8. Copy the automatically generated HTML code and paste it on your website or blog.
Note: Embedded Vine videos require iFrame support to display properly.